As we approach the end of 2022, it's time to start looking ahead to the next year in web design.
From bold gradients and retro vibes to minimalism and immersive experiences, the following trends are sure to make a big impact in 2023.
In this article, we'll be exploring 10 stunning web design trends to watch out for in the coming year. Whether you're a designer looking to stay ahead of the curve or a business owner seeking to update your website's look and feel, these trends are worth paying attention to.
Before we move on, remember you can implement your websites or landing pages with or without coding on the open-source platform, DoTenX for free. Make sure to check it out and nominate your work to be showcased there as well.
Without further ado, let's dive in and take a look at what's in store for 2023!
3D design elements
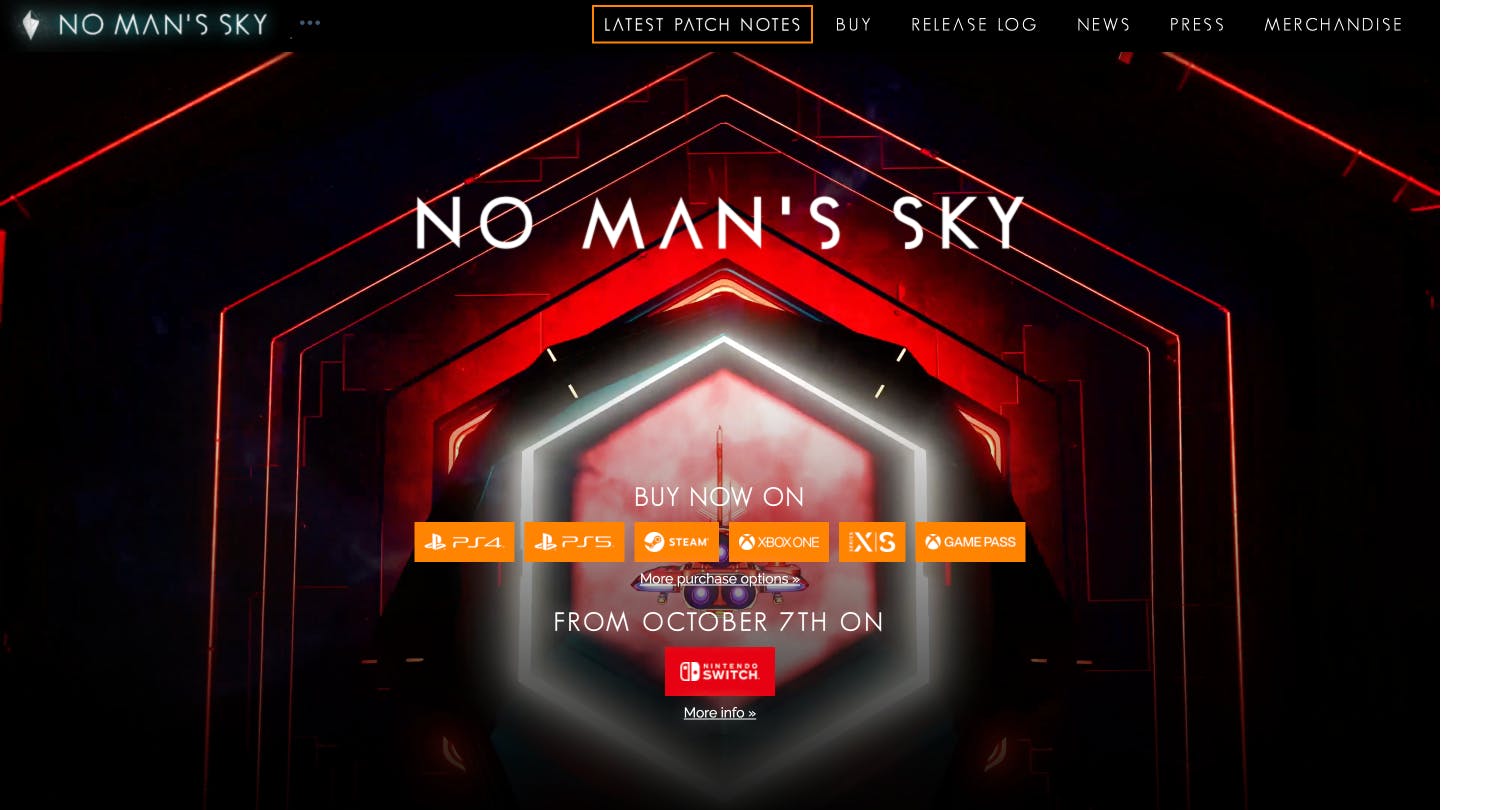
Bring your website to life with 3D graphics and animations! The video game "No Man's Sky" (nomanssky.com) does this flawlessly, creating a visually stunning and immersive experience for users.

3D design elements, such as 3D graphics and animations, are becoming more popular in web design. These elements can add depth and dimension to a website, making it more visually appealing and engaging for users.
Bold and bright colors
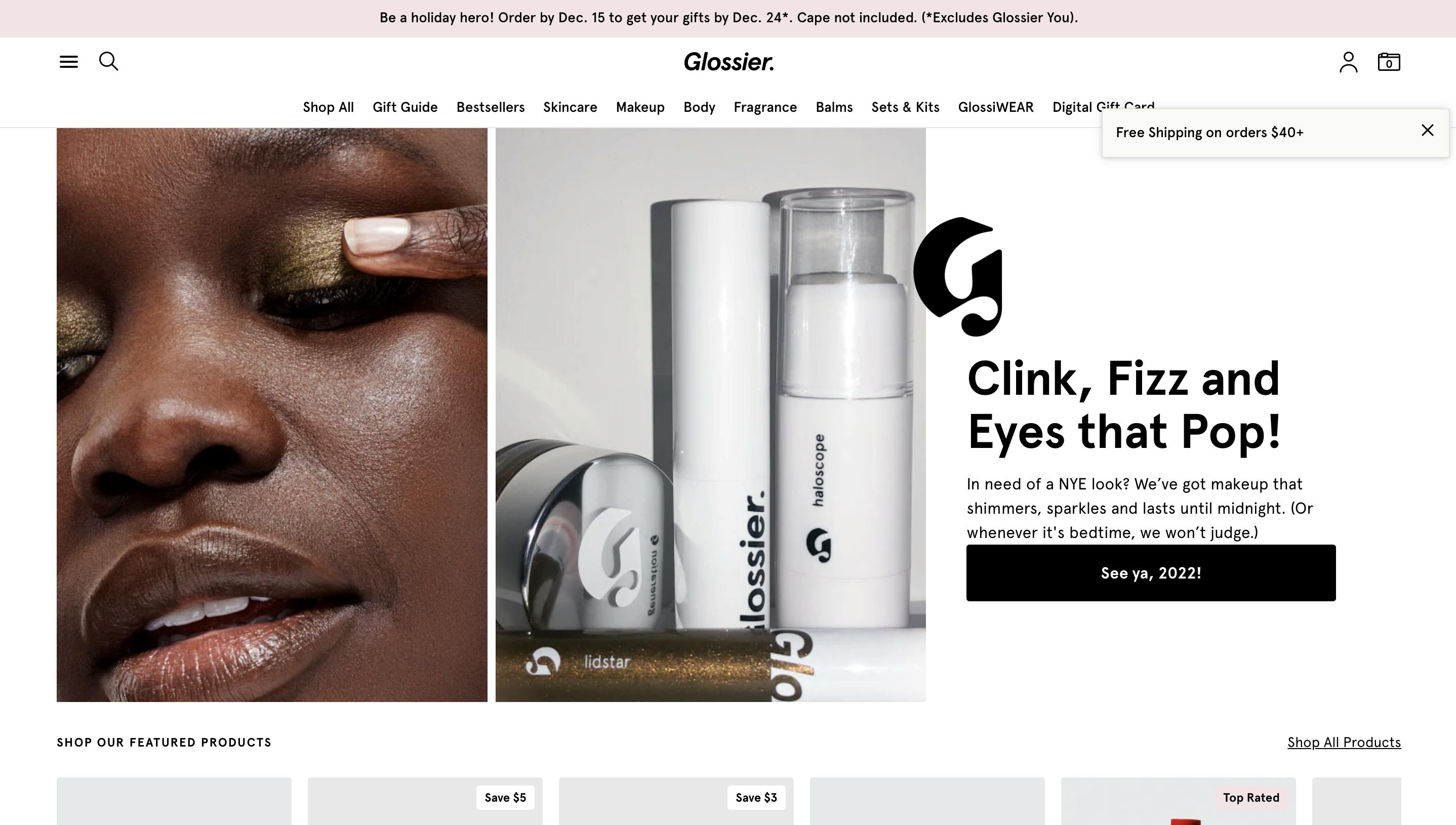
Add some pizazz to your website with bright, bold colors! The fashion brand "Glossier" (glossier.com) does this perfectly, using vibrant hues to catch the eye and draw users in.

Bright, bold colors are making a comeback in web design. Look for websites that use vibrant hues to catch the eye and draw users in.
Dark mode
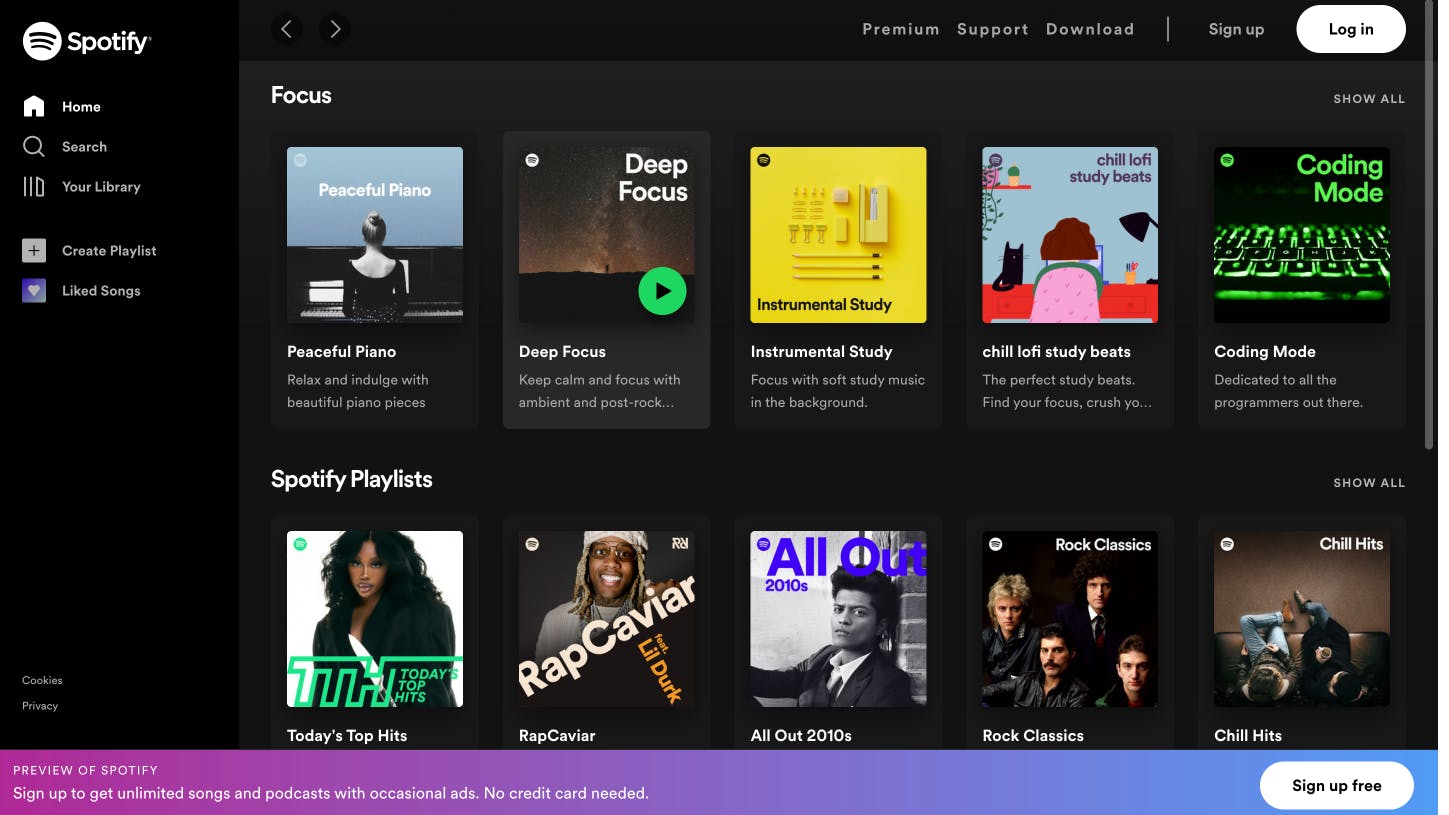
Help your users reduce strain on their eyes and save battery life on their devices with a dark mode option. The music streaming service "Spotify" (spotify.com) offers this feature for users who prefer a darker color scheme.

Dark mode, or a dark color scheme for a website, is becoming more popular as users look for ways to reduce strain on their eyes and save battery life on their devices.
Minimalism
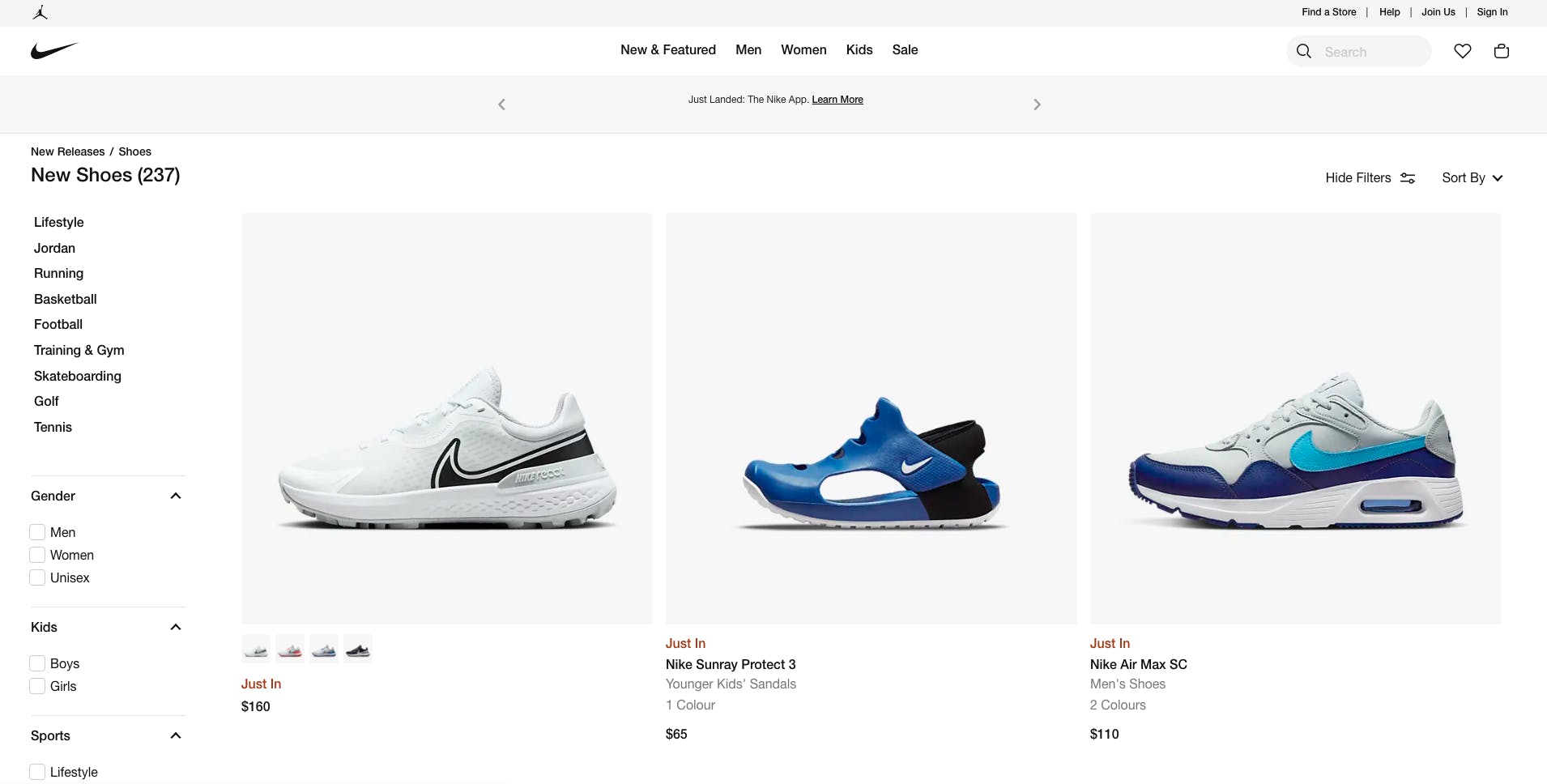
Keep things clean and simple with a minimalist design. Nike (nike.com) does this perfectly, with a simple, clean layout and minimal distractions.

The minimalist trend is still going strong in web design, with many designers opting for simple, clean layouts and minimal distractions.
Asymmetry
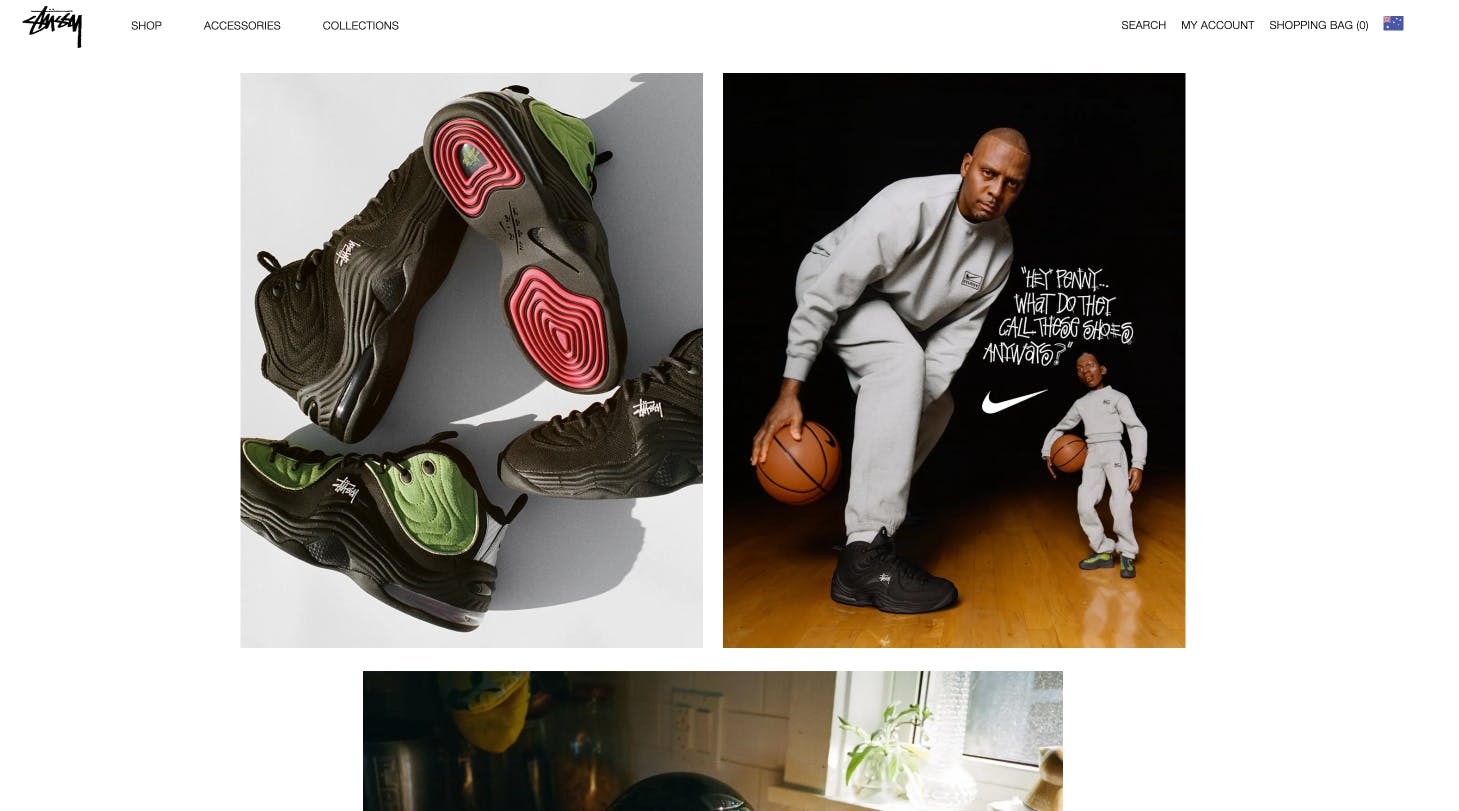
Break up the traditional grid layout with an asymmetrical design. The fashion brand "Stussy" (stussy.com) does this beautifully, with elements placed unevenly on the page.

Asymmetrical layouts, with elements placed unevenly on the page, are becoming more popular as designers look for ways to break up the traditional grid layout.
Hand-drawn elements
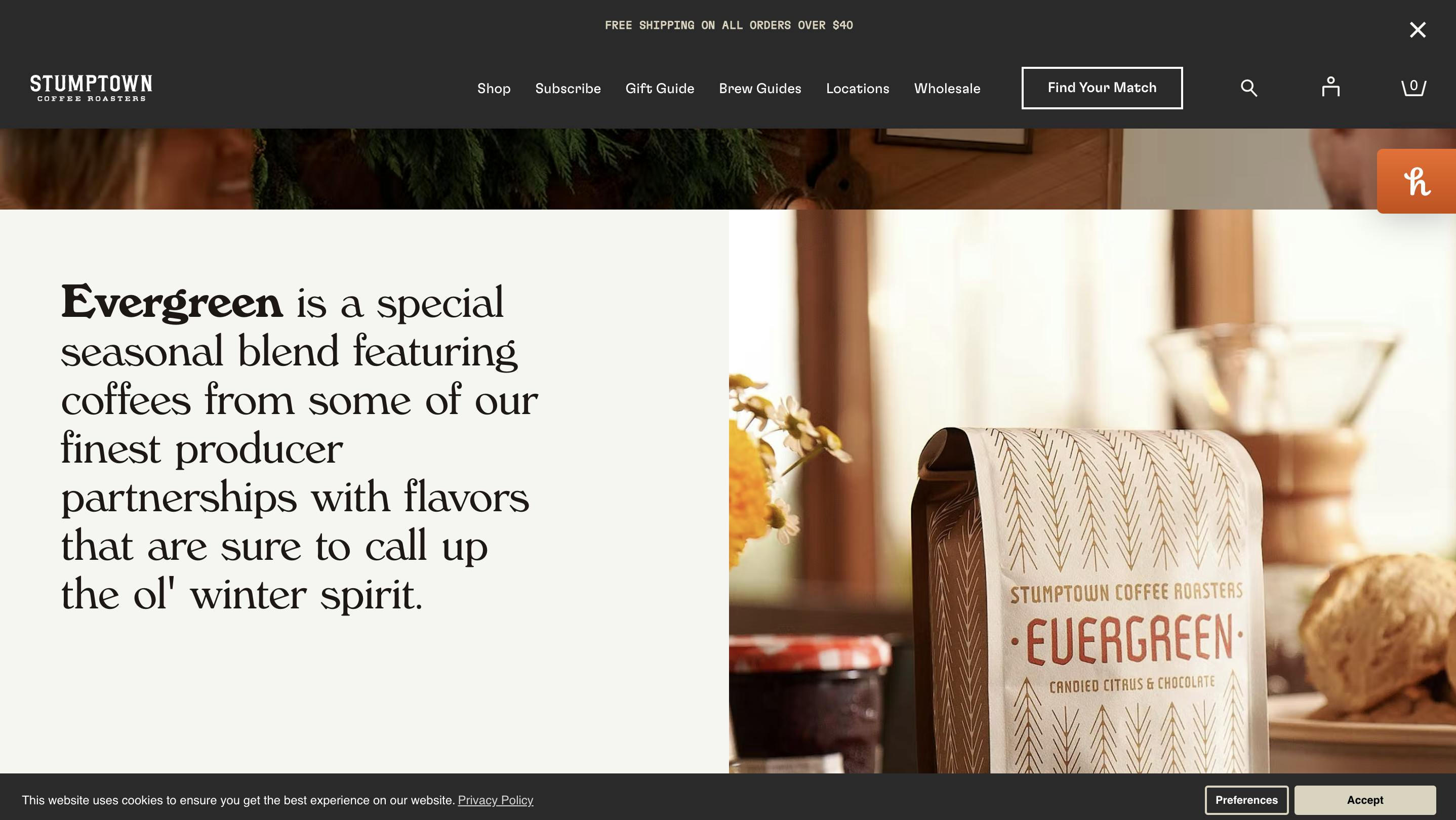
Add a personal touch to your website with hand-drawn illustrations and graphics. The coffee shop "Stumptown Coffee Roasters" (stumptowncoffee.com) does this beautifully, using hand-drawn elements to add a handmade feel to the site.

Hand-drawn elements, such as illustrations and graphics, are becoming popular in web design as a way to add a personal touch and a handmade feel to a website.
Experimental typography
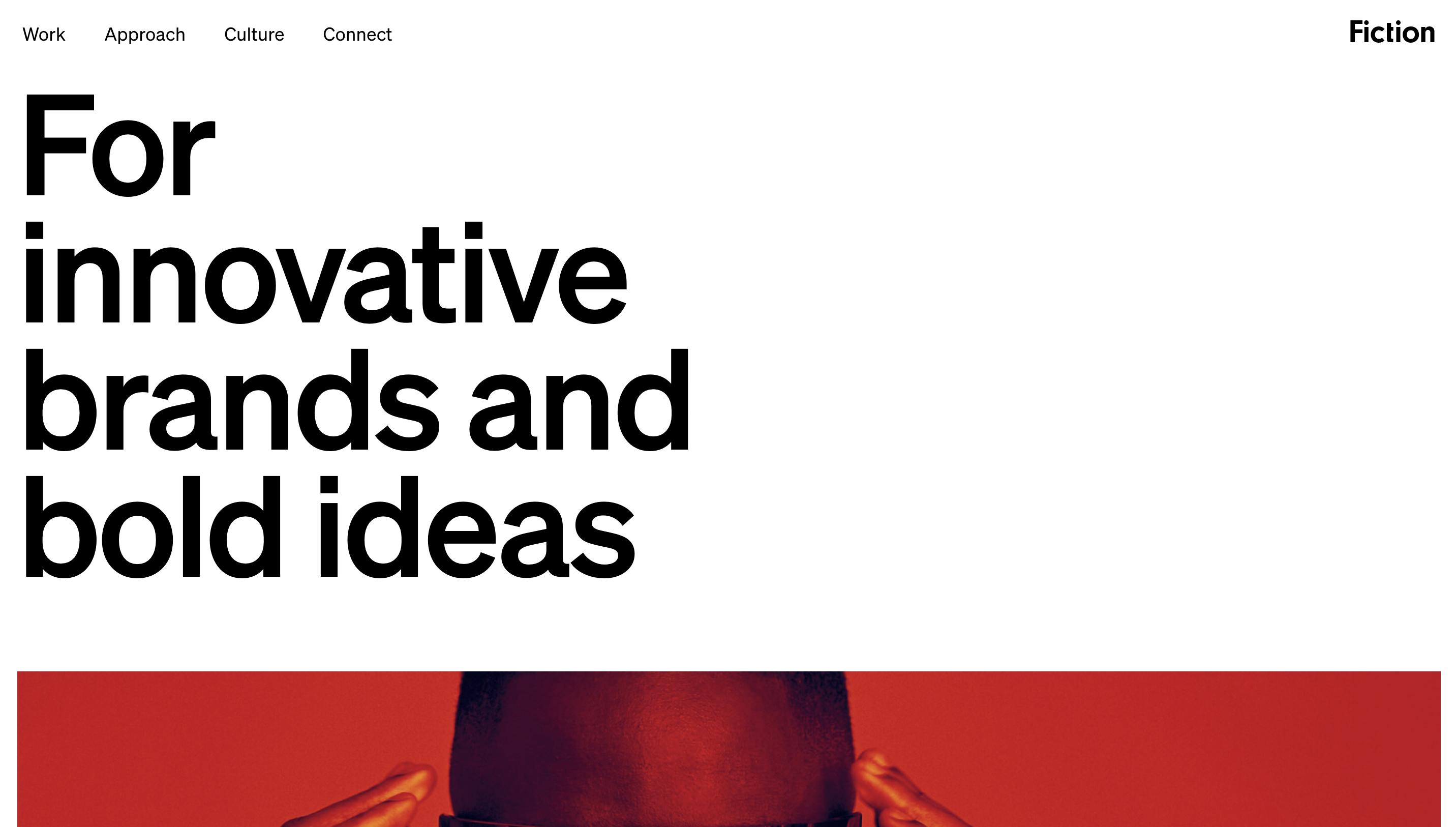
Get creative with your typography, using unique fonts, sizes, and layouts to add visual interest to your website. The design agency "Fiction" (fictiondesign.co) does this perfectly, using an experimental layout to stand out from the crowd.

Designers are getting creative with typography, using unique fonts, sizes, and layouts to add visual interest to a website.
Gradients
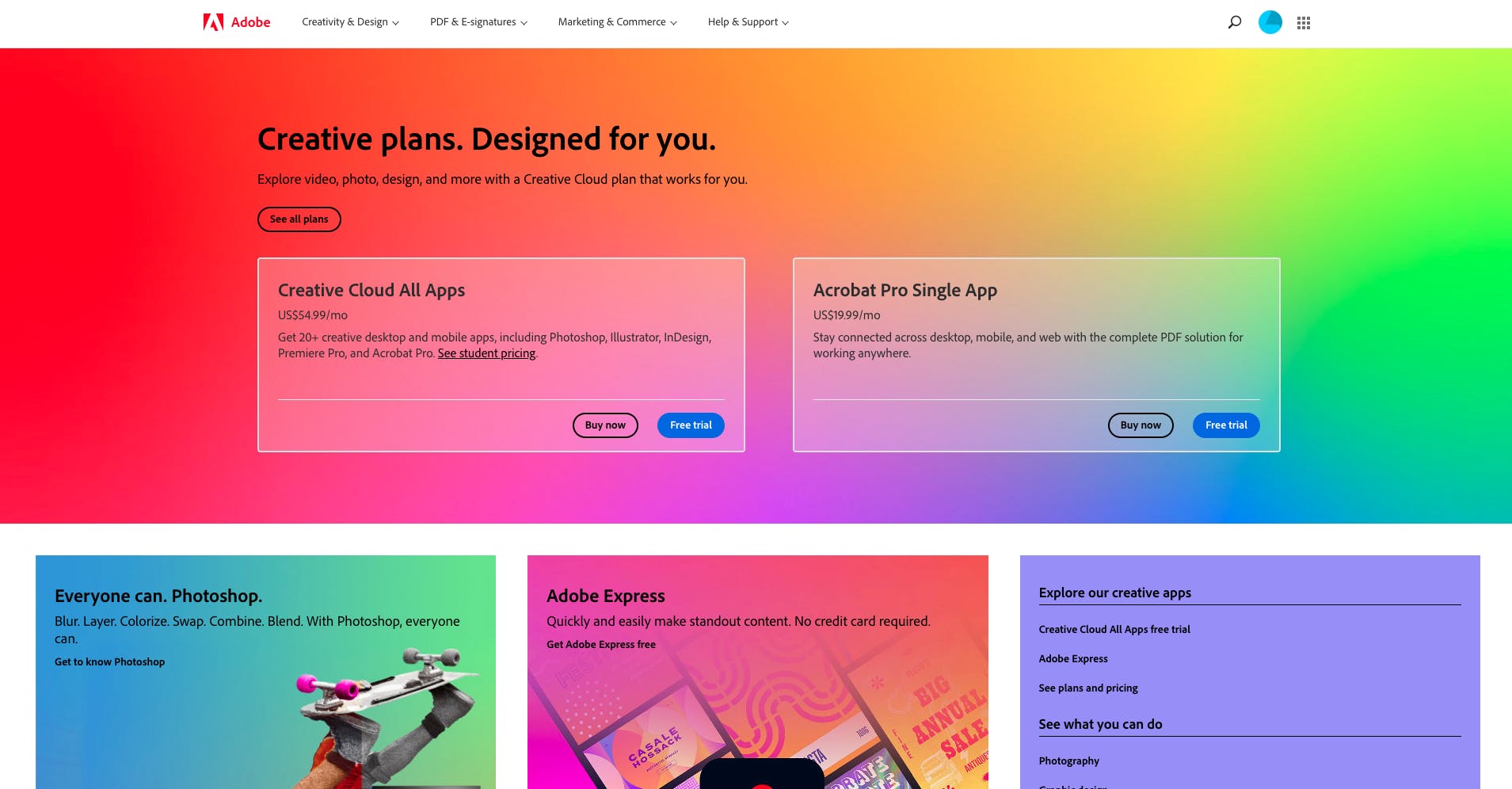
Add depth and interest to your design with gradients, or a transition between two or more colors. Adobe (adobe.com) does this beautifully, using gradients to add a modern touch to the site.

Gradients, or a transition between two or more colors, are making a comeback in web design. Look for websites that use gradients to add depth and interest to their design.
Interactive elements
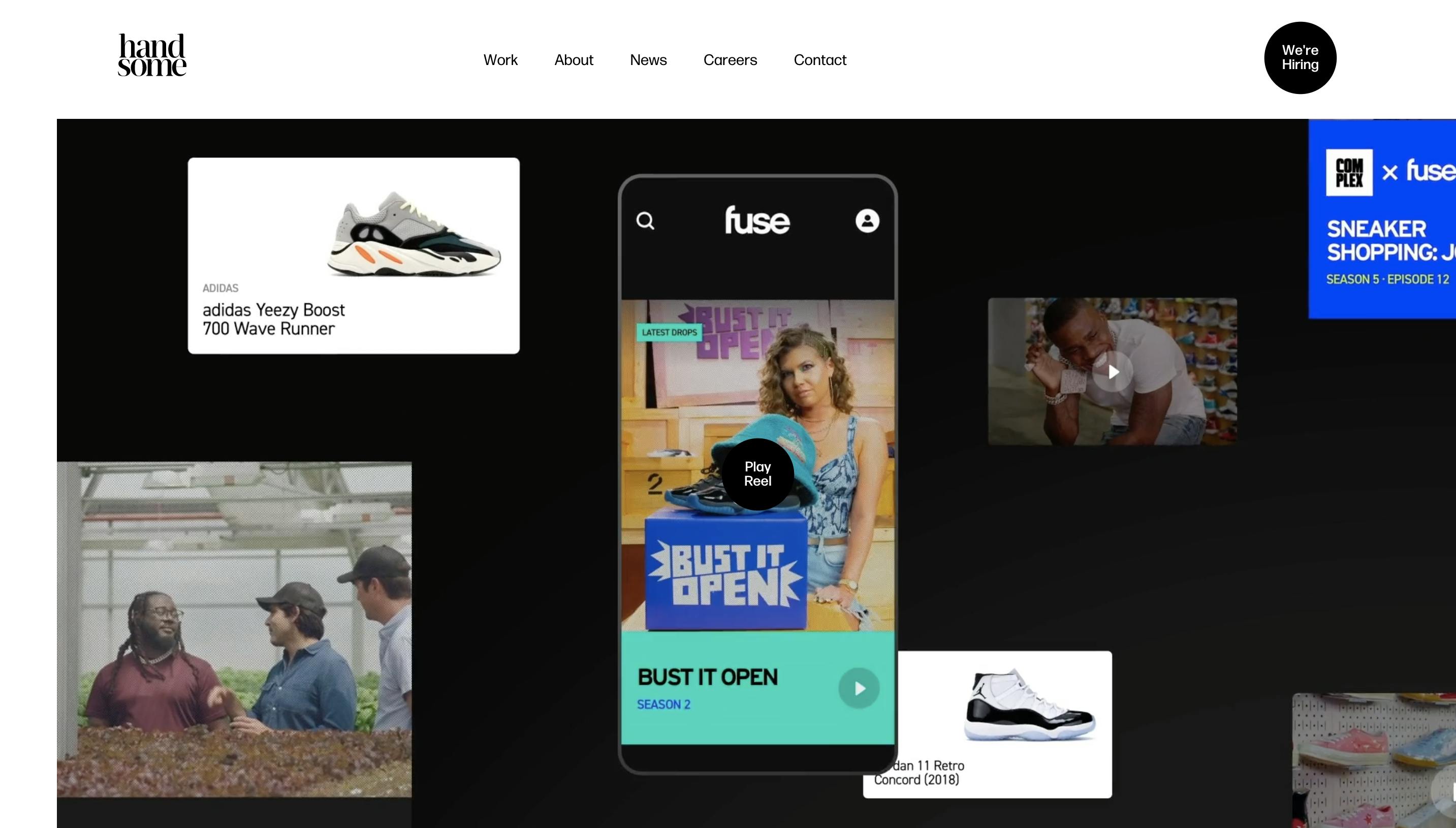
Engage your users and keep them on your site longer with interactive elements such as hover effects and animations. The art and design festival "Design Week Portland" (handsome.is) does this perfectly, using interactive elements to create a dynamic user experience.

Interactive elements, such as hover effects and animations, are becoming more popular in web design as a way to engage users and keep them on the site longer.
Keep an eye out for these trends as you browse the web in 2023, and consider incorporating some of them into your own web design projects. Your website will thank you!
Finally, if you're interested to know more about the source code of DoTenX, you can check it out at github.com/dotenx/dotenx.