Add authentication to your Webflow without any backend code (Part 1 - sign up)
One of the fundamental requirements of every application is the ability to sign up and sign in to the application.
Webflow is a great way to build the UI of web applications, and in this tutorial I demonstrate how you can use DoTenX to add the Sign-up and Sign-in functionalities to your website.
In this tutorial I don't go through the basics of using Webflow, but if you need help with any parts, feel free to ask for help in the comments.
Preparation
The first step is to create an account here.

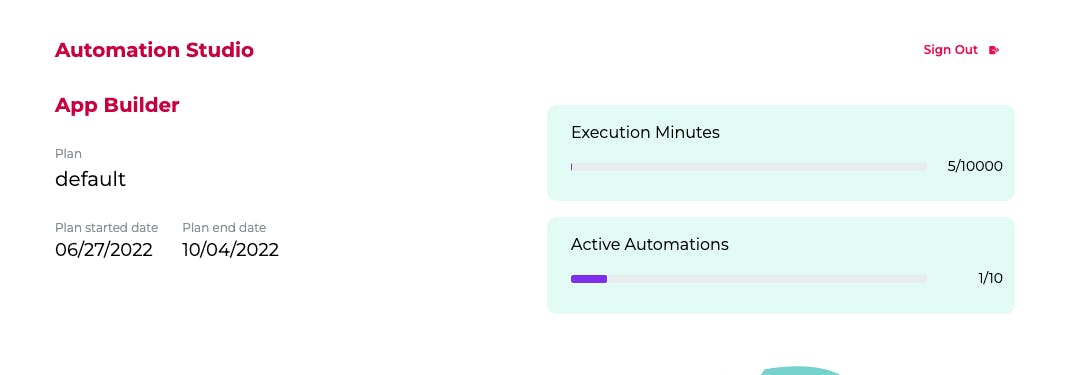
After you signed up, on your admin dashboard, click on App Builder.

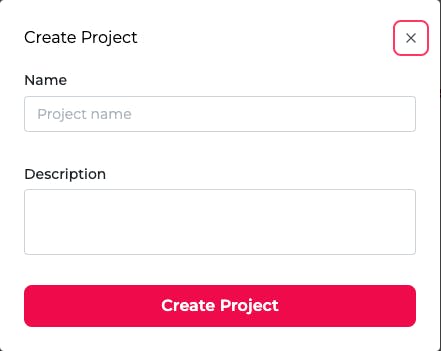
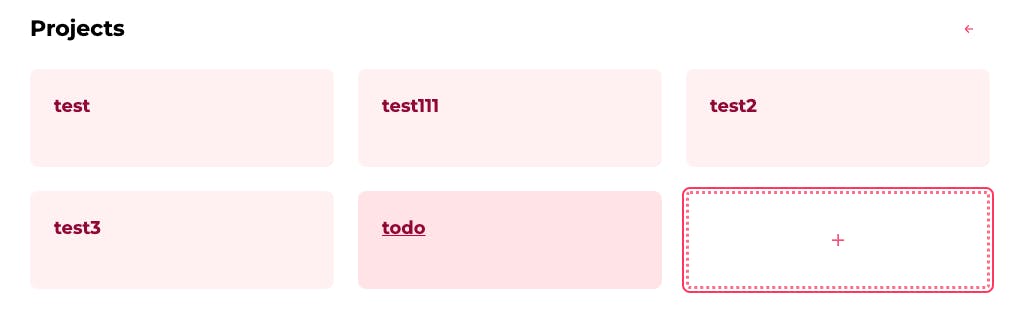
Now, we start by creating a project:

After creating the project, simply click on the project you just created to go to the Builder Studio.

Now we're ready to start building our application!
Sign up (user registration)
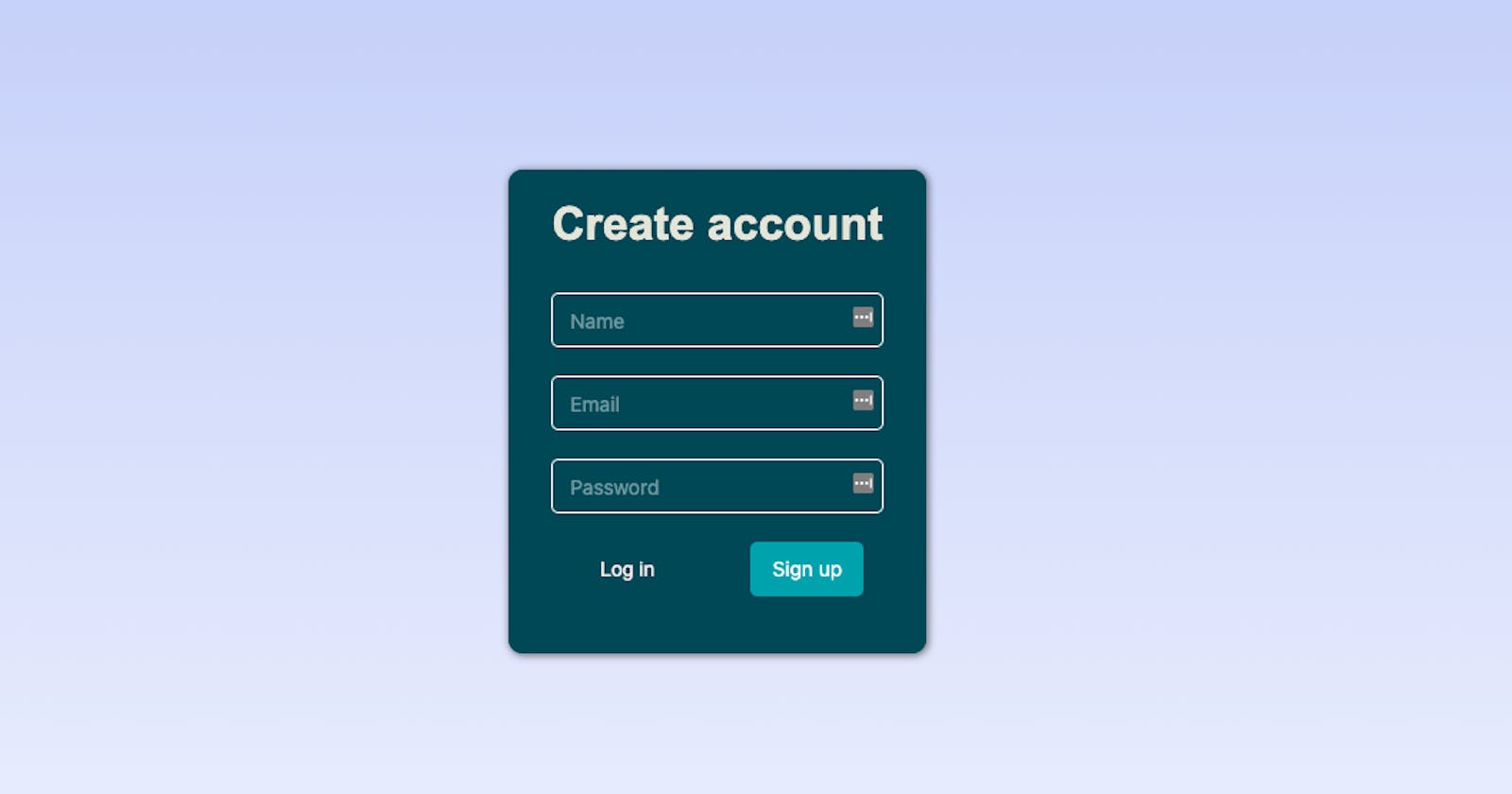
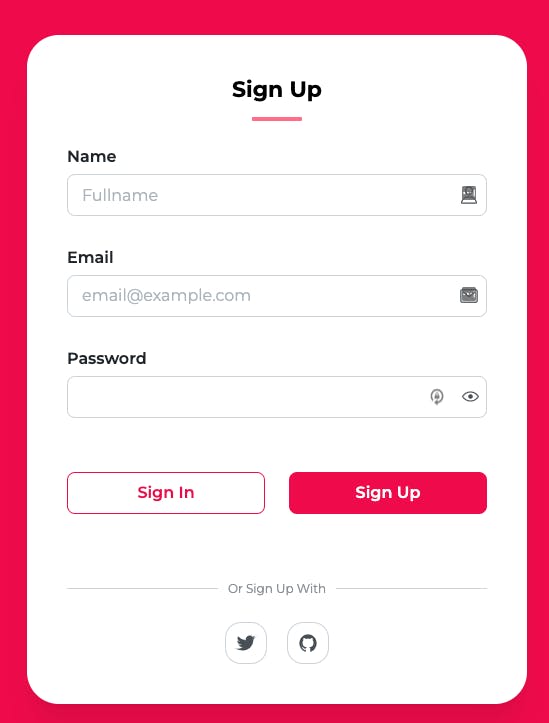
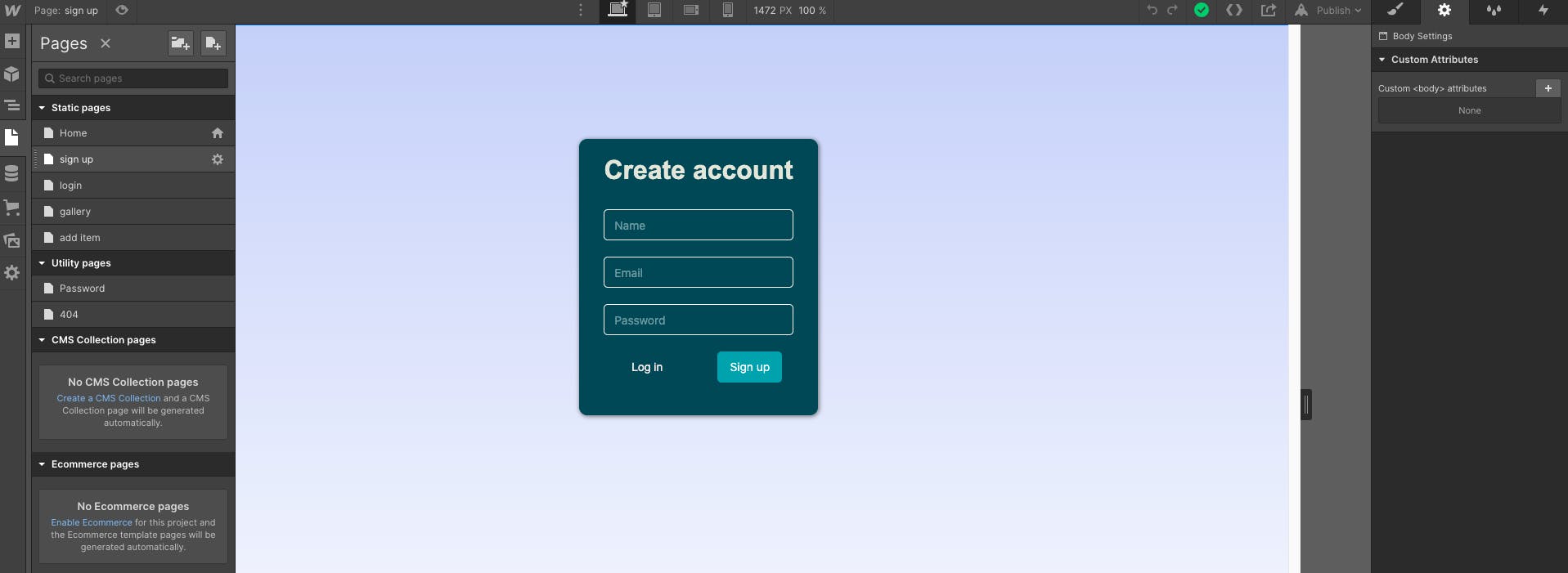
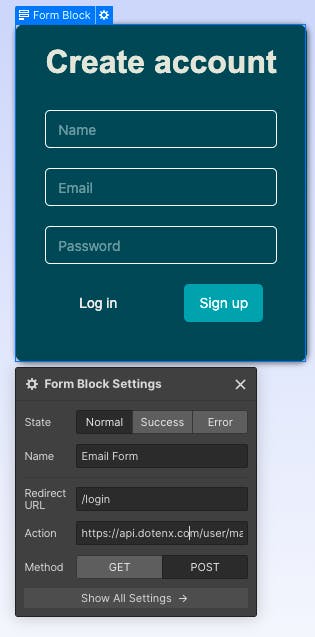
Let's assume we have a form like this:

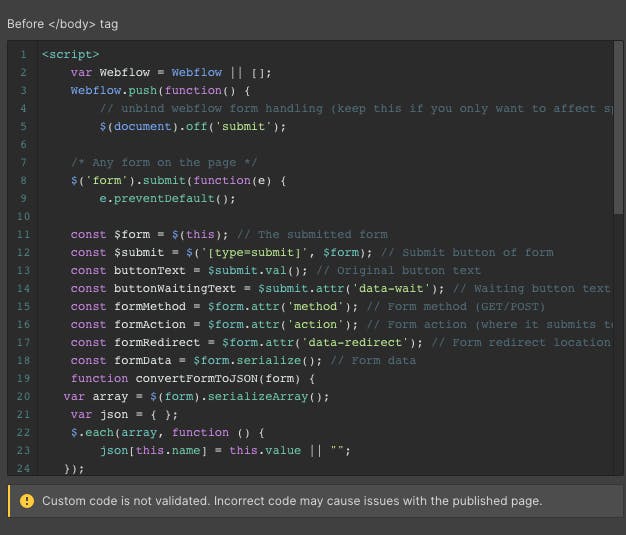
Now in the page setting, add this code to the Before </body> tag section, like this:

<script>
var Webflow = Webflow || [];
Webflow.push(function() {
// unbind webflow form handling (keep this if you only want to affect specific forms)
$(document).off('submit');
/* Any form on the page */
$('form').submit(function(e) {
e.preventDefault();
const $form = $(this); // The submitted form
const $submit = $('[type=submit]', $form); // Submit button of form
const buttonText = $submit.val(); // Original button text
const buttonWaitingText = $submit.attr('data-wait'); // Waiting button text value
const formMethod = $form.attr('method'); // Form method (GET/POST)
const formAction = $form.attr('action'); // Form action (where it submits to)
const formRedirect = $form.attr('data-redirect'); // Form redirect location
const formData = $form.serialize(); // Form data
function convertFormToJSON(form) {
var array = $(form).serializeArray();
var json = { };
$.each(array, function () {
json[this.name] = this.value || "";
});
return json;
}
var data = convertFormToJSON($form);
// Set waiting text
if (buttonWaitingText) {
$submit.val(buttonWaitingText);
}
$.ajax({
url:formAction,
data: JSON.stringify(data),
method: formMethod,
contentType: "application/json",
})
.done((res) => {
// If form redirect setting set, then use this and prevent any other actions
if (formRedirect) {window.location = formRedirect; return; }
$form
.hide() // optional hiding of form
.siblings('.w-form-done').show() // Show success
.siblings('.w-form-fail').hide(); // Hide failure
})
.fail((res) => {
$form
.siblings('.w-form-done').hide() // Hide success
.siblings('.w-form-fail').show().html(res.responseJSON.message) // show failure
})
.always(() => {
// Reset text
$submit.val(buttonText);
});
});
});
</script>
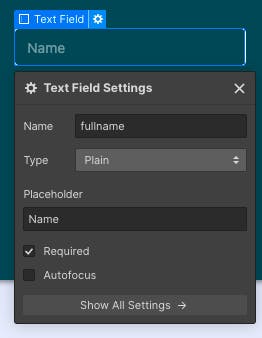
For this code to work with your sign-up form, we have to make sure we set the Text field settings of our text fields as follows.
You can set this settings by clicking on the cog next to each text field:

Set the name attribute for the text field Name to fullname. Set this attribute for the text fields Email and Password to email and password in the same order.
Finally to set the form's settings click on the cog icon next to the form:

There are two important notes here. First, make sure the Method is set to Post. Second, we have to set the Action attribute correctly.
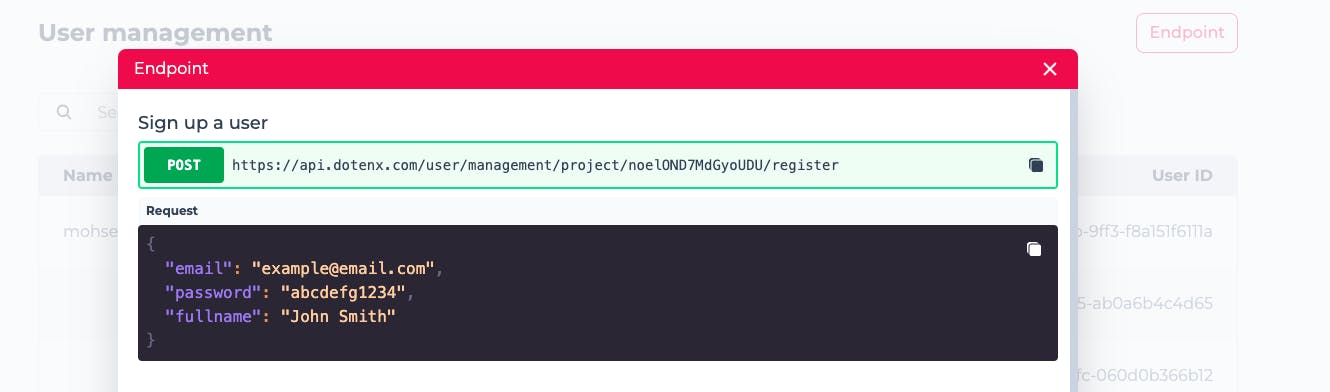
To get the right value for this attribute, head over to your project on DoTenX and under User management, copy the register endpoint:

And that's all we needed to do.
Integrating Webflow with DoTenX to build very powerful and scalable applications is very simple.
In the next part of this tutorial, I'll show you how to add the sign-in functionality to your application.
DoTenX is an open-source project: github.com/dotenx/dotenx
Join hundreds of users who are already using the pre-alpha version and to learn more about DoTenX, get the latest updates and see the examples that can help you build amazing solutions join our Discord server: