Gradient overlay is one of the coolest yet simplest effects that has become very popular in recent years.
In this short tutorial, I'll show you how to create such an effect like what you see on sites like Vercel very easily.

Before we move on, remember you can implement your websites, landing pages, APIs, and more, with or without coding on DoTenX for free. Make sure to check it out and even nominate your work to be showcased.DoTenX is open-source and you can find the repository here: github.com/dotenx/dotenx.
We start by adding the text to the page:
<span class="gradient-text">Develop.</span>
Now let's set the background-image:
.gradient-text {
background-image: linear-gradient(90deg,#007CF0,#00DFD8);
}

As you see this is the gradient colour we want, but not as the background.
Now let's make the text transparent:
-webkit-text-fill-color: transparent;

Finally, we set the background-clip property:
background-clip: text;
-webkit-background-clip: text;
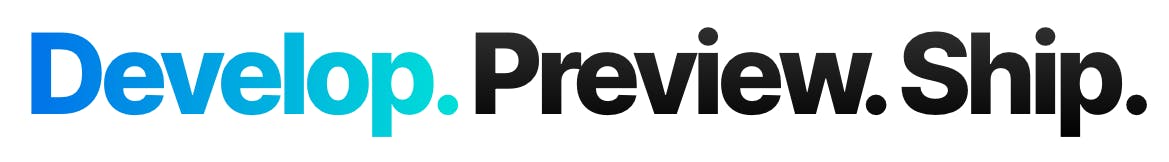
And this is the result:

Simple, yet effective!